اگر با زبان CSS آشنایی داشته باشید حتما میدونید که بعضی از ویژگی های این زبون مقداری رو به عنوان اندازه ی طولی اون ویژگی می پذیرند . ویژگی هایی مثل width , height , font-size و امثالهم ! برای این اندازه ها واحدهای مختلفی در نظر گرفته شده . امروز می خوایم در این مقاله در مورد انواع مختلف واحدهای اندازه در CSS صحبت کنیم .
:: در ابتدا جدول پرکاربردترین واحدهای استفاده شونده در CSS رو براتون قرار میدیم که می تونید در زیر ببینید :
| واحد | توضیح |
|---|---|
| % | درصد |
| in | اینچ |
| cm | سانتیمتر |
| mm | میلیمتر |
| em | یک em یعنی اندازه کنونی سایز (که از تگ پدر ارث برده). 2em یعنی دو برابر اندازه به ارث برده شده از تگ پدر و … |
| pt | یک پوینت معادل 1.74 اینچ است . |
| pc | یک پیکا معادل 12 پوینت است . |
| px | پیکسل – یک نقطه در صفحه نمایش – وابسته به اندازه و رزولوشن تصویر |
در استفاده از واحدهای مختلف طولی هیچ اجباری نیست و شما می تونید از هر کدوم که می خواید استفاده کنید . ولی سه واحد px , em و % در صفحات وب کاربرد بیشتری دارند .
:: ضمنا واحدهایی که برای استفاده در صفحات وب برای نمایش روی صفحه مانیتور بکار میره با وحدهایی که در صفحات مخصوص پرینت شدن روی کاغذ استفاده میشه معمولا متفاوته و بهتره برای هر کدوم از مجموعه ای که در جدول زیر براتون آوردم استفاده بشه :
مقایسه ی em و px و pt و % در CSS
یکی از جنبه های گیج کننده ی CSS، استفاده از ویژگی font-size برای اندازه دادن به متن است. در سی اس اس، شما چهار واحد در اختیار دارید که می توانید با آنها اندازه ی متن را مقیاس کنید و در مرورگر نمایش دهید. کدام یک از این واحد ها برای وب بهتر هستند؟ این سوالی است که گفتگو ها و نقد های متعددی را بهمراه داشته است. پیدا کردن پاسخ قطعی می تواند کمی مشکل باشد، زیرا خود سوال کمی مشکل است.
بیایید با این واحد ها آشنا شویم
- Em ها (em): ای ام یک واحد بسط پذیر است که در رسانه های متنی وب بکار می رود. یک em معادل اندازه فونت کنونی است. مثلاً، اگر فونت سایز document یا صفحه ۱۲pt باشد، ۱em نیز معادل ۱۲pt خواهد بود. Em ها طبیعتا بسط پذیر هستند، پس ۲em معادل ۲۴pt و ۵em معادل ۶۰pt خواهد بود و الی آخر. Em ها دارند در صفحات وب محبوب تر می شوند بخاطر بسط پذیری و طبع موبایل-فرند بودن آنها.
- پیکسل ها (px): بر خلاف ای ام ها، پیکسل ها واحد های ثابتی هستند که در رسانه ی تصویری استفاده می شوند (یعنی به تصویر کامپیوتر یا موبایل بستگی دارند). یک پیکسل معادل است با یک نقطه بر روی صفحه نمایشگر (کوچکترین جزء رزولوشن تصویر). بسیاری از طراحان وب از واحد های پیکسل در صفحات وبسایت استفاده می کنند تا یک نمایش کامل پیکسلی از سایت را همانطور که در مرورگر نشان داده می شود ارائه دهند. یک مشکلی که واحد پیکسل دارد این است که قابلیت بسط یا کاهش اندازه تصویر ندارد و همیشه ثابت است. بنابر این در موبایل یا مانیتور های بزرگ دارای مشکلاتی هست.
- نقطه ها (pt): نقطه ها بطور سنتی در رسانه های پرینت (چاپگر ها) استفاده می شوند (منظور هر چیزی است که بر روی کاغذ چاپ می شود). یک پوینت (نقطه) معادل است با ۱/۷۲ اینچ یا ۳۴۷ میلیمتر. نقطه ها تقریبا اندازه ی پیکسل ها هستند، از این لحاظ که واحد های اندازه-ثابتی هستند که نمی توانند بزرگ و کوچک شوند.
- پرسنت یا درصد (%): واحد درصد مانند em است، ولی یک سری تفاوت های اساسی دارد. اول اینکه font-size کنونی همیشه ۱۰۰% درنظر گرفته می شود. هر اندازه ای که باشد. مثلا ۱۲pt می تواند معادل ۱۰۰% باشد. و این در دستگاه های موبایل و غیره بخوبی کش می آید. و شما برای فونت های درشت تر و ریز تر براحتی می توانید از درصد های بیشتر و کمتر استفاده کنید.
پس فرق اینها چیست؟
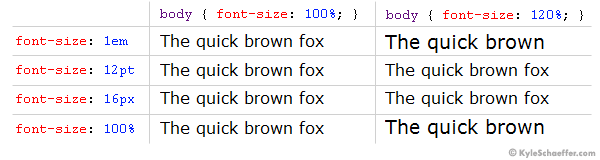
بهترین راه برای فهمیدن فرق بین اینها در یک مثال عملی است. بطور کل، ۱em مساوی ۱۲pt مساوی ۱۶px مساوی ۱۰۰% می باشد. بیایید ببینیم وقتی از این اندازه فونت ها استفاده می کنیم، چه اتفاقی می افتد، زمانی که فونت پایه ی صفحه (body font-size) تغییر می کند:
همانطور که می بینید، هم em و هم درصد بزرگتر می شوند وقتی که اندازه فونت پایه بزرگتر می شود، ولی پیکسل و دات ثابت می مانند. نوشتن صفحه وب با اندازه های ثابت کار را خیلی راحت می کند، چون همه چیز جای مشخصی دارد؛ ولی برای کاربران، اندازه های قابل بسط مناسب تر است تا بر روی هر ماشین و دستگاهی که صفحه را می بینند اندازه متن خود را مطابقاً تنظیم کند. بهمین دلیل، استفاده از واحد های em و درصد برای متن صفحات وب ترحیج داده می شود.
Em در مقابل درصد
تشخیص دادیم که بهتر است از واحد های پیکسل و پوینت در صفحات وب استفاده نکنیم. پس برای ما ای ام و درصد باقی می مانند. در تئوری، واحد های em و % یکی هستند، ولی در عمل، یک تفاوت های ناچیزی وجود دارند که لازم است شما آنها را بدانید.
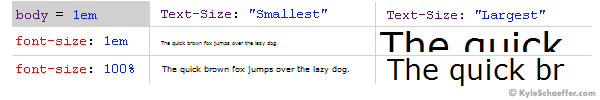
در مثال فوق، ما از واحد پرسنتیج (درصد) بعنوان فونت سایز پایه استفاده کردیم (در تگِ بادی). اگر شما font-size پایه را از درصد به em تغییر دهید (یعنی: body{font-size: 1em;})، احتمالا تفاوتی را احساس نخواهید کرد. بیایید ببینیم وقتی فونت سایز بادی ۱em است و کاربر تنظیم Text Size مرور گر خود را تغییر می دهد چه می شود (این گزینه در برخی مرورگر ها وجود دارد).
وقتی تکست سایز مرورگر کاربر روی “متوسط” تنظیم می شود، تفاوتی بین emها و درصد وجود ندارد. وقتی این تنظیم عوض می شود، تفاوت آشکار می شود. در تنظیم کوچکترین اندازه (Smallest)، ام ها بسیار کوچکتر از پرسنتیج هستند، در حالیکه در تنظیم Largest کاملا بر عکس است، و ام ها بسیار بزرگتر از درصد نشان داده می شوند. در حالیکه ممکنه برخی بگویند خوب، واحد های em همانقدر که قرار بوده بسط داده شده اند، ولی متن em بسیار ناگهانی بسط پیدا می کند، به گونه ای که متن های ریز آن بسختی خوانا خواهند شد در برخی سیستم ها.
نتیجه داوری
در تئوری، واحد ای ام استاندارد نوین برای فونت سایز های وب است، ولی در عمل واحد درصد % بنظر می آید که نمایش پایدار تر و قابل استفاده تری برای کاربران فراهم کند. وقتی تنظیمات کاربر تغییر می کنند، متن درصدی با نرخ معقولی رشد می کند، و به طراح ها اجازه می دهد که خوانا بودن، قابل استفاده بودن و زیبایی را رعایت کنند.
برنده ی نهایی: درصد (%).